Produce and alphabet based on one of the letterforms you created from Alphabet Soup: Visual Thinking
I think the N, K, Y & L work better than the A. The K works because of the nature of the tracing paper and I don't think would work as well digitally produced on Illustrator unless I changed the opacity of individual lines which might prove to be complicated and not work as well as a series.
The N is very straightforward and could easily be constructed on Illustrator - perhaps too simple? The L has different elements but works well and would be quite straightforward to reproduce - similarly the Y is effective but more complex and don't know if it would sit well as an alphabet. Will try out both on a couple of different letterforms to see which works best.
These letters were all made using a combination of the pen tool and the 3D effect on the Bebas typeface. They all have their various intricacies about them - the K being the easiest because it is simply the 3D effect with a wireframe shading. It is less interesting than the hand-rendered version because of the lack of transparent tracing paper layers.
Although the N & O work well I anticipate some letters being really difficult to create because of using the pen tool. When lining them up with each other I could see they were different sizes and shapes and the alignment of a whole alphabet would be very difficult to execute professionally. My favourite letterform was always the Y and using the steps//blend tool I created evenly spaced Ys. I am going to work on developing this letter further as I think it could work really well as an alphabet.
I think this letterform works really well. It definitely still communicates the idea of 'layer' and is interesting & intricate because of the different elements, but definitely applicable to an entire alphabet.
Considering the use of colour - CMYK only but can experiment with opacity//half-tones.
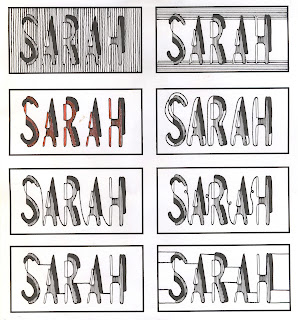
I'm in two minds about if the colour versions are more effective or not. Although the opacity gives a nice effect I think it loses impact as a whole alphabet when in colour and doesn't stand out as much. I also like the swatch of horizontal lines used in the black and white version.
Even though for this brief we are just making an alphabet I experimented with a couple of glyphs to see how they would work, I think they would be just as effective.
I also tested my alphabet in context. Because of it's large width and layered nature it would definitely not be suitable for body copy but I think as a display type it works well and has quite an illustrative feel to it which definitely conveys the starting point of 'layer'.
 |
| Final A1 Print on White Stock |